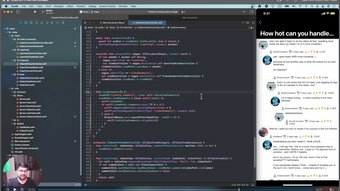
Flutter App Dev - 09 - CircleAvatar
3
About :
In this video, I'll cover followings
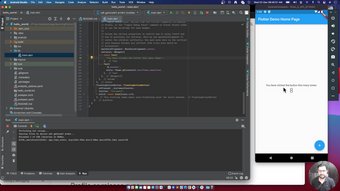
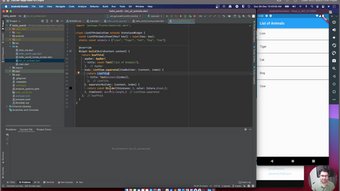
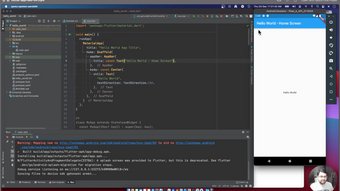
- How to use CircleAvatar in ListView?
- How to use first character of word as an Avatar for an item of ListView?
Flutter App Dev - 01 - Get Started - https://3speak.tv/watch?v=sagarkothari88/aiwbvjil
Flutter App Dev - 02 - Test Drive - https://3speak.tv/watch?v=sagarkothari88/xmnvnuqc
Flutter App Dev - 03 - Basic Widgets - https://3speak.tv/watch?v=sagarkothari88/uynjaclk
Flutter App Dev - 04 - MaterialApp & Scaffold Widgets - https://3speak.tv/watch?v=sagarkothari88/tthrvmkm
Flutter App Dev - 05 - Flutter App Dev - 05 - adding AppBarAction Button & FloatingActionButton - https://3speak.tv/watch?v=sagarkothari88/tvbpqqjc
Flutter App Dev - 06 - Intro to Stateful Widget - https://3speak.tv/watch?v=sagarkothari88/lpqraeie
Flutter App Dev - 07 - Intro to ListView - https://3speak.tv/watch?v=sagarkothari88/plxnqazz
Flutter App Dev - 08 - Using Packages - https://3speak.tv/watch?v=sagarkothari88/qszakqov
Source Code: https://github.com/sag333ar/flutter_dev_channel/tree/68854c289be0fc23ba99800c4a4e850da8ed2c6a
If you like this video, please upvote
Subscribe my channel to get the notifications for more videos
Tags :
Their limit for today is $0!
More Videos
@dbuzz: 0.0274
@ctime: 0.0171
@good-karma: 0.0107
@cronicasdelcesar: 0.0039
@esteemapp: 0.0030
@limeric29: 0.0010
@ecency.stats: 0.0004
@esteem.app: 0.0003


























Comments:
Reply:
To comment on this video please connect a HIVE account to your profile: Connect HIVE Account