Componentes de la página - REST Countries API - Crea tu propia React App - Parte 1
13
About :
¡Hola a todos! En este video aprenderás como crear los componentes principales de nuestra App de Países usando React JS.
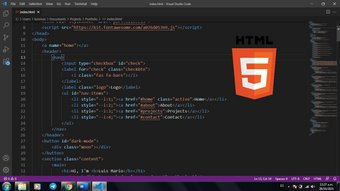
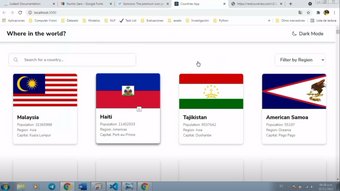
Crearemos 3 componentes, la App principal, y varios componentes hijos como el Header, que será el encabezado de nuestra página, el Buscador, que nos permitirá buscar el país por su nombre y el SelectBox, que nos permitirá obtener el país según su continente.
Para ello, aprenderemos conceptos como componentes de clase (Class Components) y componentes de función (Functional components), las propiedades (props), y cómo utilizar la sintaxis JSX.
También aprenderás a realizar la petición HTTP a la API de https://restcountries.com/v3.1/all/ usando la función fetch de JavaScript, manejando las promesas y guardando la respuesta en el estado del componente principal
React JS es una biblioteca de JavaScript para crear interfaces de usuario, que se caracteriza por ser declarativa, basada en componentes y fácil de integrar con otras tecnologías.
En la siguiente clase aprenderemos como renderizar los países
¡Espero que les guste este video!
Saludos y espero verlos pronto :D
Tags :
Their limit for today is $0!




























Comments:
Reply:
To comment on this video please connect a HIVE account to your profile: Connect HIVE Account