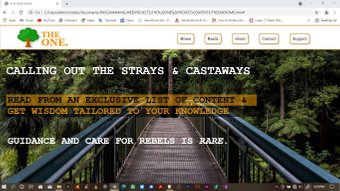
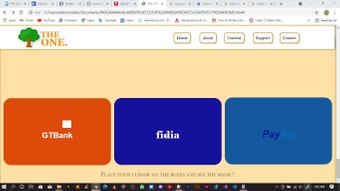
WEB DESIGN PROJECT : MAKING THE FOOTER SECTION
3
About :
Hello hivers👋, welcome to the seventh and last video of the making of "THE ONE PROJECT" my personal project.
The Footer section, made it super simple and unique. Switched up the colour but stll blended them wonderfully well, added lots of links and made change in color on hover of cursor so users can differentiate the links text from normal texts.
I am making it with ❤️ using HTML, CSS, Javascript and bootstrap(Frontend framework) in visual studio code.
Hope you like it!😊
I BRING CODE TO LIFE👨🏾💻
THANKS FOR WATCHING😊
FOLLOW FOR MORE!
IF YOU MISSED MY PREVIOUS VIDEOS PLEASE CHECK MY BLOG TO WATCH THEM.
IF YOU LOVE THIS POST, YOU CAN SUPPORT ME BY YOUR COMMENTS, REBLOG AND UPVOTE. I WOULD REALLY APPRECIATE IT.
THANKS FOR VISITING MY BLOG😊❣️
Tags :
Their limit for today is $0!






























Comments:
Reply:
To comment on this video please connect a HIVE account to your profile: Connect HIVE Account